Ledlenser USA and Canada
Re-platforming with Shopify Plus
The client
Ledlenser designs and manufactures some of the highest quality LED flashlights, lanterns and headlamps in the world. Renowned worldwide for the precision german engineering, Ledlenser USA and Ledlenser Canada bring the products and story behind them to a new market in their respective countries.

The brief
Ledlenser is an established brand in many countries, and these all align closely in terms of design and branding. Ledlenser USA and Ledlenser Canada needed some catching up to align better with the existing branding and were looking to re-platform onto Shopify Plus. Ledlenser partnered with Punch Buggy to re-platform the site into the Shopify Plus ecosystem and to improve online conversions and user experience in the design. The new Shopify store had to integrate with their complex tax systems and supply chain systems.

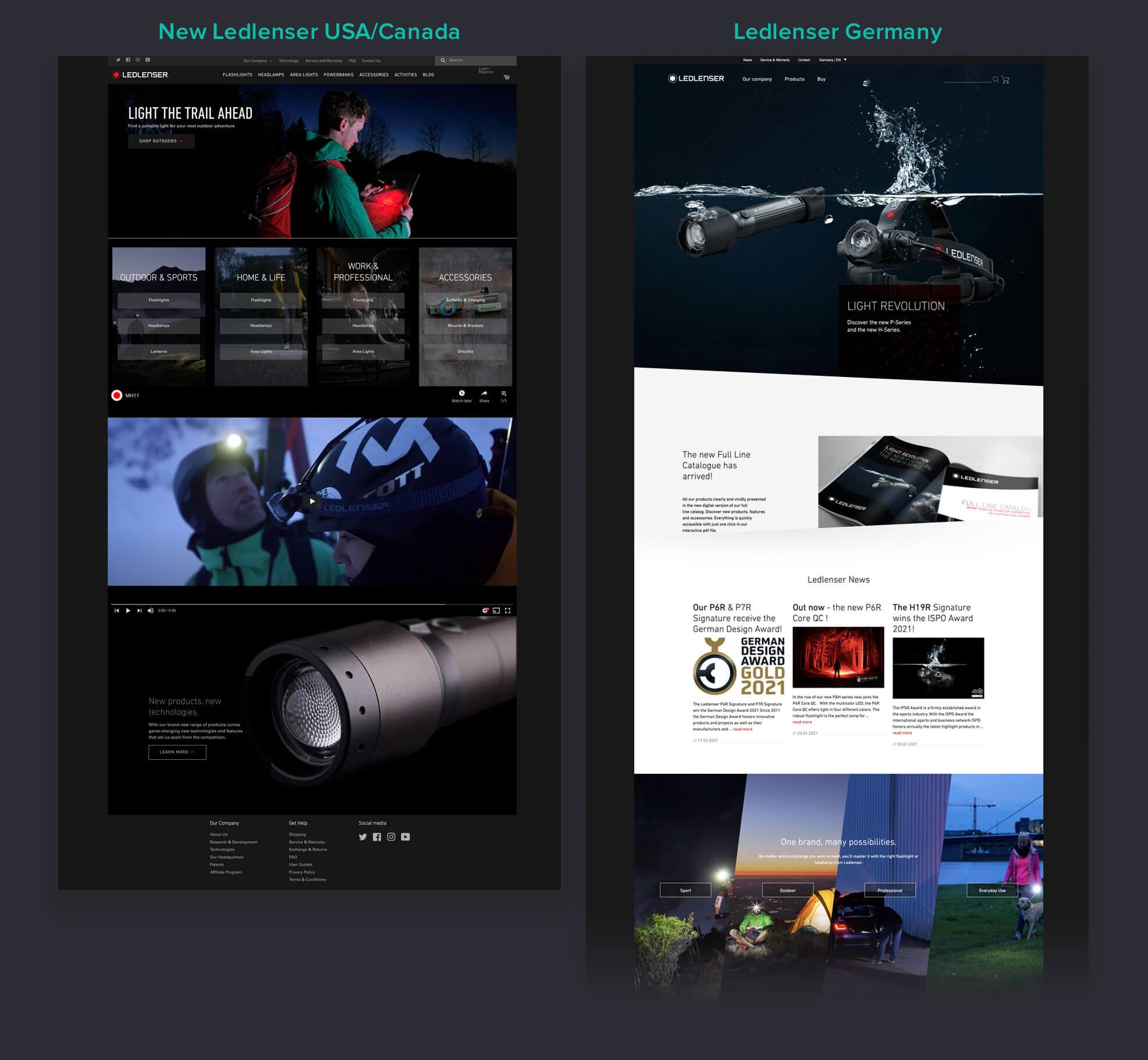
Brand Alignment
Custom Shopify design
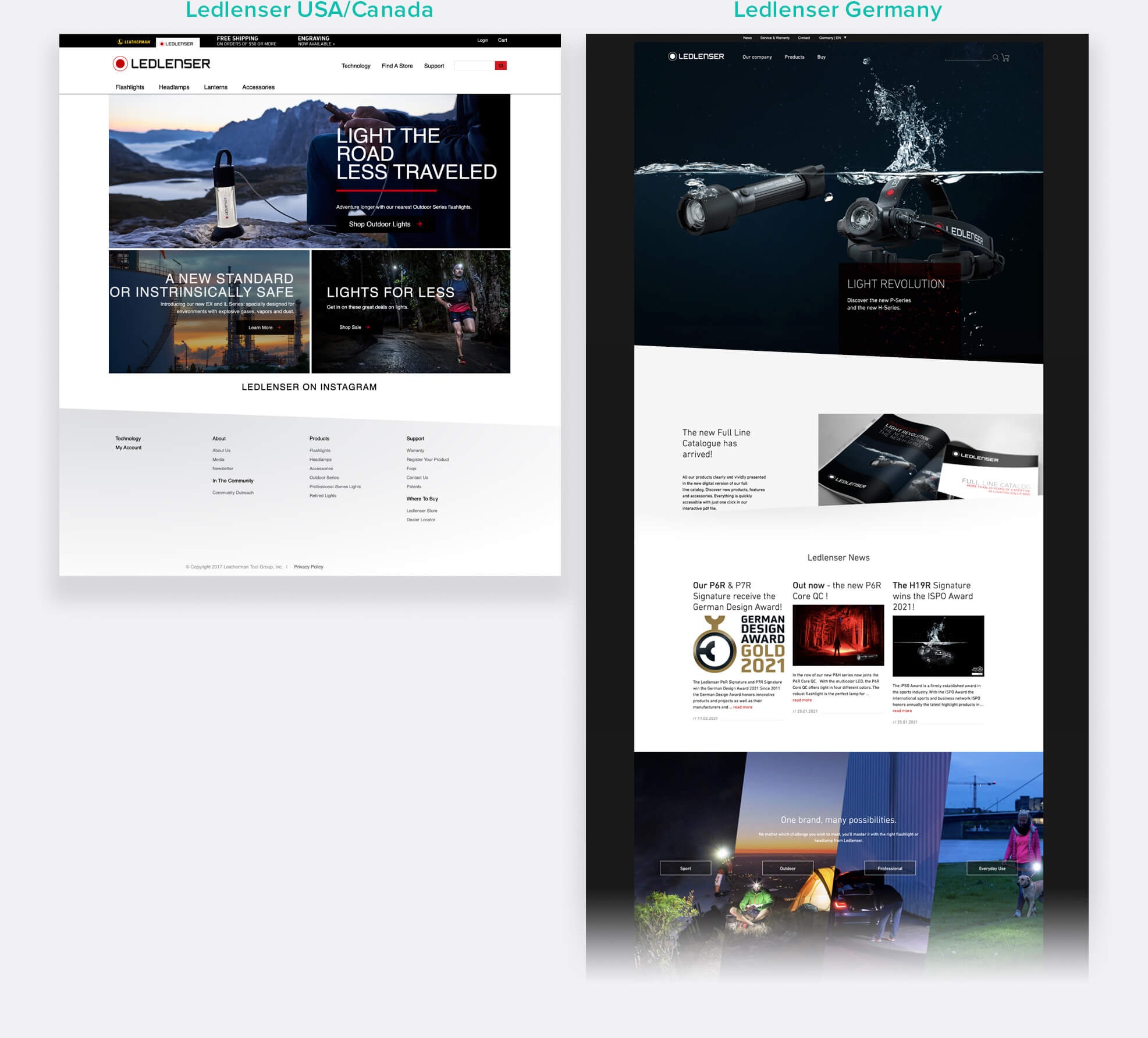
Both Ledlenser USA and Ledlenser Canada were developed together with a new custom shopify theme designed to align perfectly with the existing websites around the world.

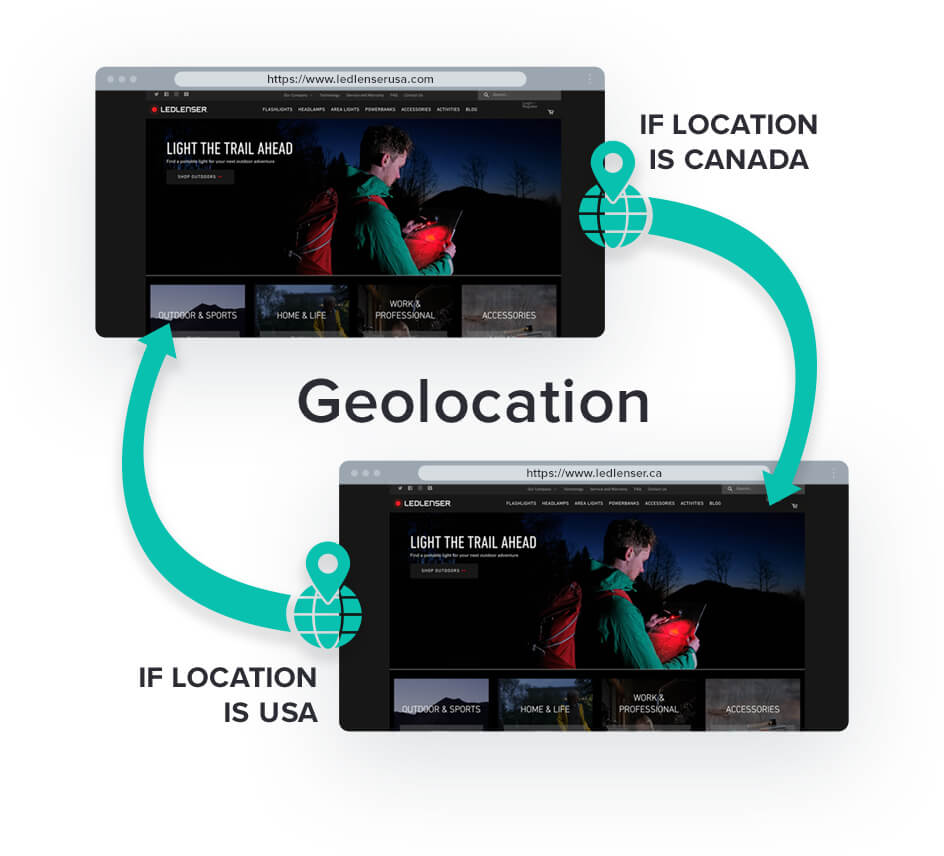
Location Tracking
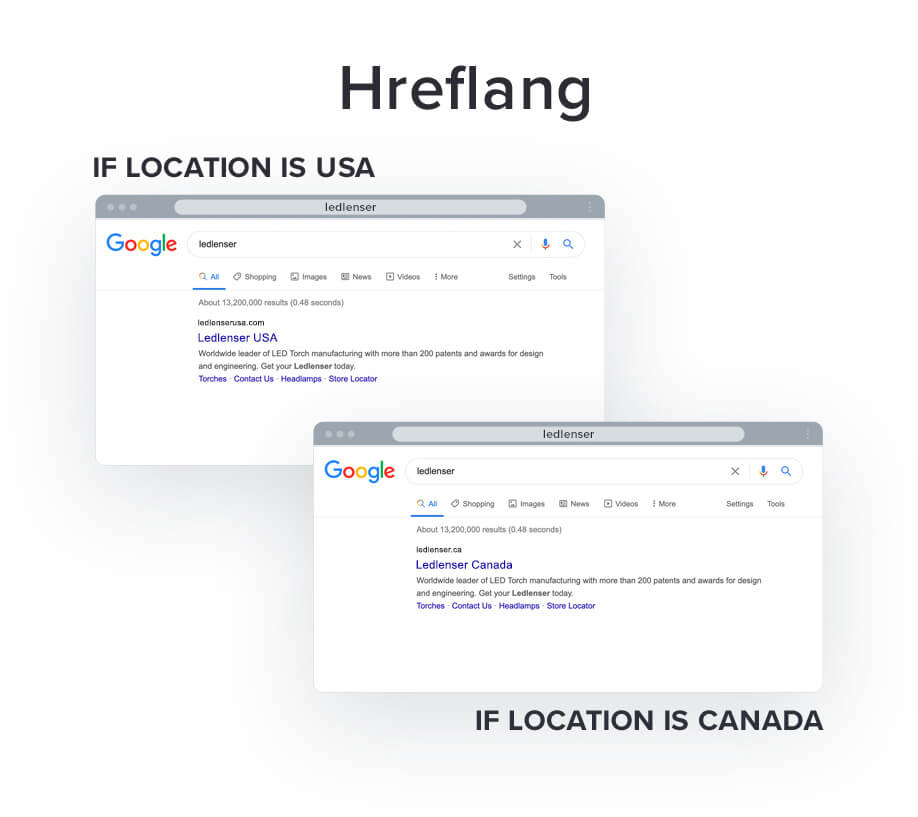
Localisation and Geolocation
Geolocation was added to the custom Shopify theme to allow the user to be redirected to the correct website depending on which country they’re visiting from. Custom localisation tags (hreflang) were also implemented to make sure users were directed to the correct website from Google and other search engines.


Integrations
Connecting with Tax and Supply Chain Solutions
We made the connection between Ledlenser’s custom Shopify stores and existing systems seamless with integrations to streamline the operation. Avalara is a tax management system that specialises in US tax compliance for eCommerce businesses. Oracle Netsuite is a supply chain management system for global brands shipping products around the world.

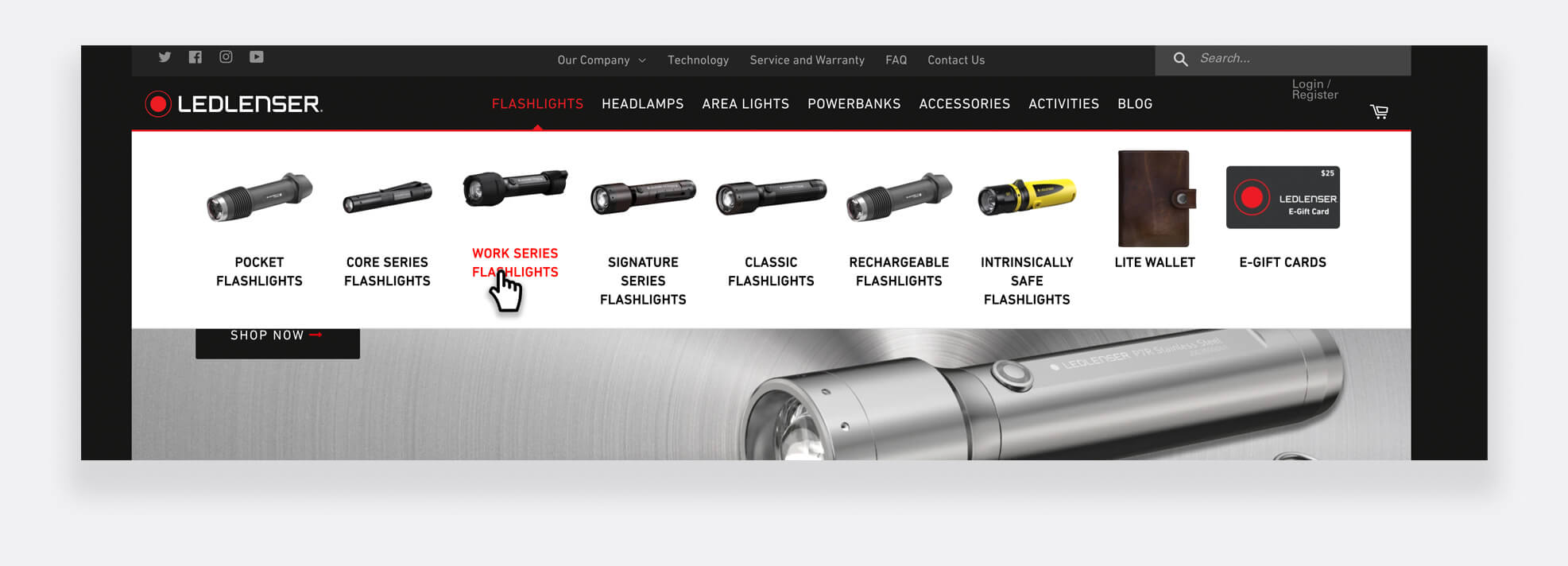
Finishing Touches
CRO and UX Enhancements
A number of CRO and UX enhancements were implemented to help better inform users and guide them to a sale. Personas were used to create better navigation pathways to help guide customers to what they’re after. The changes to navigation included restructuring the main menus on both desktop and mobile, adding mega menus to desktop and restructuring footer menus.

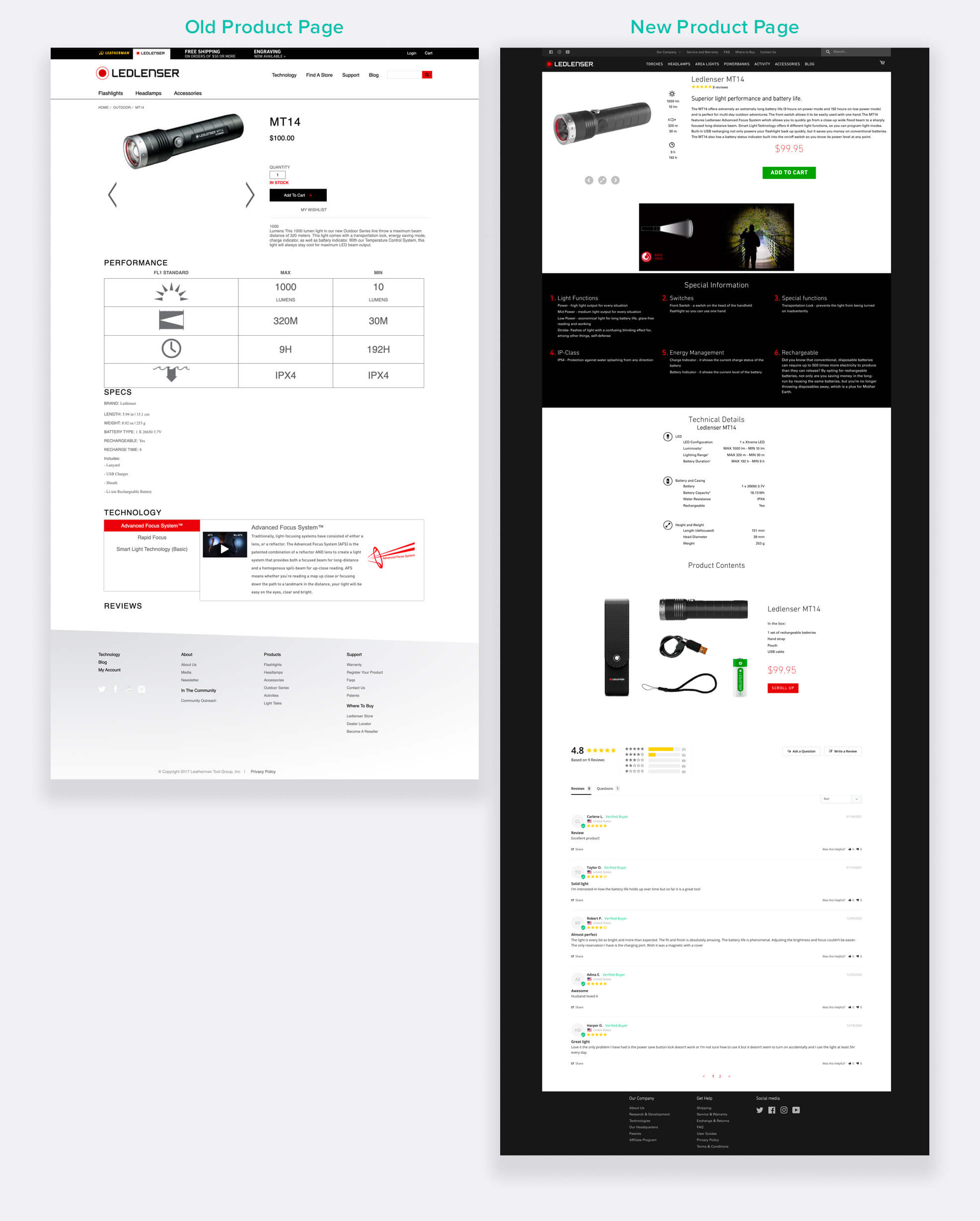
Product pages were restructured to better show product images, and to create a better flow for product descriptions with flexibility of content. The overall result makes it easier to browse or find the light customers are looking for, and to get all the relevant information in an easy manner.